HTML Quotation and Citation Elements in hindi : आज हम HTML के दो महत्वपूर्ण elements, <blockquote> और <cite>, के बारे में बात करने जा रहे हैं। ये elements आपको अपनी वेबसाइट पर उद्धरणों और स्रोतों का उल्लेख करने में मदद करते हैं, जिससे आपकी content अधिक विश्वसनीय और जानकारीपूर्ण बनती है।

HTML Quotation and Citation Elements in hindi
क्या आप जानते हैं कि उद्धरण और स्रोतों का उल्लेख करना कितना महत्वपूर्ण है?
जब आप अपनी वेबसाइट पर किसी और की content का उपयोग करते हैं, चाहे वह किसी लेख का अंश हो, किसी पुस्तक का उद्धरण हो, या किसी तथ्य का उल्लेख हो, तो यह महत्वपूर्ण है कि आप उस स्रोत का उचित श्रेय दें। ऐसा करने से न केवल आप नैतिकता का पालन करते हैं, बल्कि आप अपनी वेबसाइट की विश्वसनीयता भी बढ़ाते हैं।
तो, <blockquote> और <cite> elements का उपयोग कैसे करें?
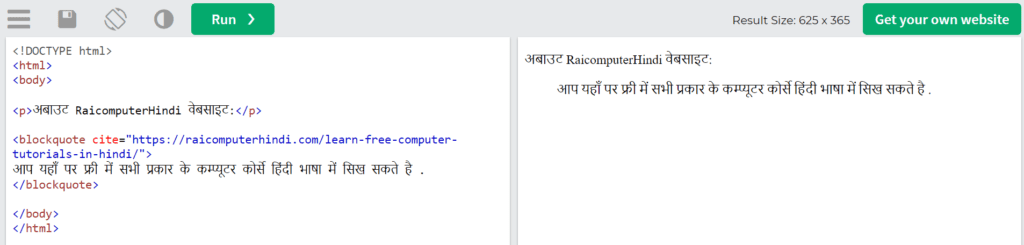
1. <blockquote> element:
यह element आपको एक लंबे उद्धरण को ब्लॉक में प्रस्तुत करने की सुविधा देता है।
<blockquote>
<p>“यहाँ कुछ भी अपना एक टेक्स्ट प्राग्राफ लिखे।”</p>
<footer> raicomputerhindi </footer>
</blockquote>2. <cite> element:
यह element आपको किसी स्रोत का उल्लेख करने की सुविधा देता है, जैसे कि पुस्तक, लेख, या वेबसाइट।
<p>जैसा कि महात्मा गांधी ने कहा था, "सत्याग्रह ही एकमात्र रास्ता है।"</p>
<cite>https://www.raicomputerhindi.com/topics/gandhi-quotes</cite>उदाहरण:
मान लीजिए आप अपने ब्लॉग पर एक लेख लिख रहे हैं जिसमें आप महात्मा गांधी के विचारों का उल्लेख करना चाहते हैं। आप <blockquote> element का उपयोग करके उनके विचारों को ब्लॉक में प्रस्तुत कर सकते हैं, और फिर <cite> element का उपयोग करके स्रोत का उल्लेख कर सकते हैं।
<blockquote>
<p>“यहाँ टेक्स्ट लिखे ”</p>
<footer> Raicomputerhindi </footer>
</blockquote>
<p>यहाँ अपना टेक्स्ट लिखे (https://raicomputerhindi.com/html-text-formatting) </p>
<cite>https://raicomputerhindi/course/Html_Kya_Hai_In_Hindi</cite>आज ही अपनी वेबसाइट पर <blockquote> और <cite> elements का उपयोग करना शुरू करें और अपनी content को अधिक विश्वसनीय और जानकारीपूर्ण बनाएं!

कुछ और जानते है HTML Quotation and Citation Elements के बारे में।
- आप
<blockquote>element में विभिन्न CSS styles का उपयोग करके उद्धरणों को और अधिक आकर्षक बना सकते हैं। - आप
<cite>element में अतिरिक्त जानकारी शामिल कर सकते हैं, जैसे कि प्रकाशक, प्रकाशन तिथि, या पृष्ठ संख्या। - इन elements का उपयोग विभिन्न प्रकार की content के लिए किया जा सकता है, जैसे कि समाचार लेख, ब्लॉग पोस्ट, और शैक्षिक सामग्री।
| Element | Description | Use Case |
|---|---|---|
| <blockquote> | Block quotation | Longer quotations set off from main text |
| <q> | Inline quotation | Short quotations within your own text |
| <cite> | Title of a work | Identify titles of books, poems, songs, etc. |
| <abbr> | Abbreviation | Define abbreviations or acronyms |
| <address> | Contact information | Author or document owner information |
| <bdo> | Bi-directional override | Control text direction (technical use) |
यह भी पढ़े :
- HTML Paragraph in Hindi : पैराग्राफ क्या है
- HTML Heading in Hindi : हैडिंग टैग को क्यों और कैसे यूज़ किया जाता है।
- HTML Attributes in Hindi (HTML Attributes क्या है)
- HTML Elements क्या है? (What is HTML Elements in Hindi?)
- HTML Basic Examples: वेब डेवलपमेंट की शुरुआत
- Best HTML Code Editors in Hindi : एचटीएमल एडिटर सॉफ्टवेयर
- HTML क्या है – इसके प्रकार, उपयोग उदाहरण सहित समझते हैं !
- एचटीएमल टेक्स्ट फॉर्मेटिंग क्या है इसका उपयोग कैसे किया जाता है।
- HTML Quotation and Citation Elements in hindi
मुझे उम्मीद है कि यह ब्लॉग पोस्ट आपको HTML quotation and citation elements को समझने में मददगार लगी होगी। यदि आपके कोई प्रश्न हैं, तो कृपया Comment में लिखें।
