क्या आप अपनी वेबसाइट को और भी आकर्षक और प्रभावशाली बनाना चाहते हैं? HTML text formatting का उपयोग करके आप ऐसा आसानी से कर सकते हैं। यह एक सरल तकनीक है जो आपको अपने टेक्स्ट को बोल्ड, इटैलिक, अंडरलाइन और विभिन्न रंगों में बदलने की सुविधा देती है।

HTML Text Formatting in Hindi (एचटीएमल टेक्स्ट फॉर्मेटिंग क्या है इसका उपयोग कैसे किया जाता है।)
क्या आप अपनी वेबसाइट को और अधिक आकर्षक बनाना चाहते हैं? क्या आप अपने पाठ को और अधिक प्रभावशाली बनाने की तकनीक को जानना चाहते हैं? तो, आप सही जगह पर आये हैं! HTML Text Formatting के माध्यम से, आप अपनी वेबसाइट पर अधिक सजावटी और सम्मोहक बना सकते हैं। इस लेख में, हम HTML पाठ स्वरूपण के महत्व, उद्देश्य, और उनके उपयोग के बारे में विस्तार से बताएंगे। तो, आइए शुरू करें और अपनी वेबसाइट को एक नई दिशा में ले जाने का मजा लें!
HTML text formatting tags, वेब पेज पर टेक्स्ट को स्टाइल करने के लिए उपयोग किए जाने वाले विशेष कोड होते हैं। ये टैग आपके ब्राउज़र को बताते हैं कि टेक्स्ट को कैसे प्रदर्शित किया जाना चाहिए।
HTML Formatting क्या है?
HTML Formatting वह प्रक्रिया है जिसमें हम टेक्स्ट को सजावट देने के लिए उसे फ़ॉर्मेट करते हैं। इससे हम टेक्स्ट को विभिन्न रूपों में प्रस्तुत कर सकते हैं, जो उसकी दृश्य अपील को बढ़ाता है।
HTML टैग वेब पेज पर टेक्स्ट को दिखाने के तरीकों को बदल सकते हैं और टेक्स्ट को आकर्षक बना सकते हैं। हम HTML टेक्स्ट फ़ॉर्मेटिंग टैग का उपयोग बोल्ड, इटैलिक, लिंक्स, रेखांकित टेक्स्ट और अन्य संवादी रूपों में टेक्स्ट को संशोधित करने के लिए कर सकते हैं।
HTML Text Formatting के कुछ प्रमुख टैग:
<b>: टेक्स्ट को बोल्ड करता है।<i>: टेक्स्ट को इटैलिक करता है।<u>: टेक्स्ट को अंडरलाइन करता है।<pre>: टेक्स्ट को प्री-फॉर्मेटेड करता है।<h1-h6>: हेडिंग टैग, टेक्स्ट को हेडिंग में बदलते हैं।<font>: टेक्स्ट का रंग, आकार और फ़ॉन्ट बदलता है।
यह भी पढ़े : HTML Heading in Hindi : हैडिंग टैग को क्यों और कैसे यूज़ किया जाता है।
<b>– Bold text<strong>– Important text<i>– Italic text<em>– Emphasized text<mark>– Marked text<small>– Smaller text<del>– Deleted text<ins>– Inserted text<sub>– Subscript text<sup>– Superscript text
उदाहरण:
<b>यह टेक्स्ट बोल्ड होगा।</b>
<i>यह टेक्स्ट इटैलिक होगा।</i>
<u>यह टेक्स्ट अंडरलाइन होगा।</u>
<pre>यह टेक्स्ट प्री-फॉर्मेटेड होगा।</pre>
<h1>यह एक शीर्षक है।</h1>
<font color="red" size="4">यह टेक्स्ट लाल रंग का और आकार 4 का होगा।</font>HTML Text Formatting के फायदे:
- वेबसाइट को अधिक आकर्षक बनाता है।
- पाठकों के लिए टेक्स्ट को अधिक पढ़ने में आसान बनाता है।
- विभिन्न प्रकार के टेक्स्ट को अलग करने में मदद करता है।
- वेबसाइट की सुंदरता को बेहतर बनाता है।

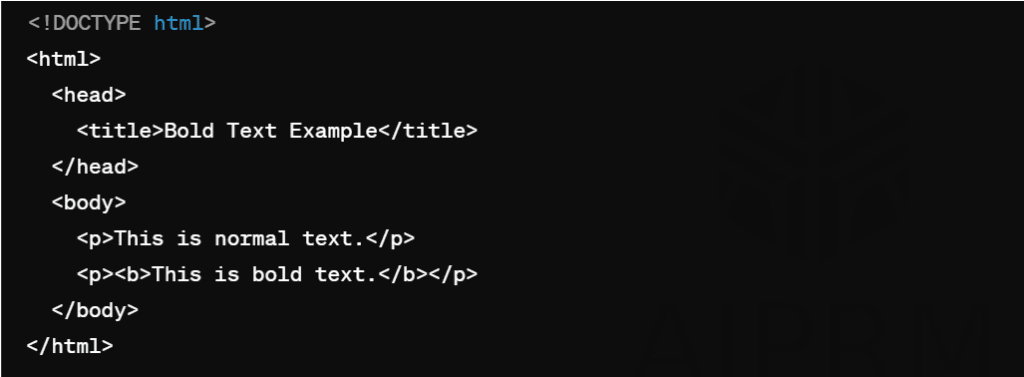
<!DOCTYPE html>: This line declares the document type as HTML.
<html>: This tag is the root element of the HTML document and contains all other elements.
<head>: This section contains meta-information about the document, like the title.
<title>Bold Text Example</title>: This sets the webpage’s title, which will be displayed on the browser tab.
<body>: This section contains the visible content of the webpage.
<p>: This tag defines a paragraph of text. You can have multiple <p> tags to create different paragraphs.
- “This is normal text.”: This is the actual text content that will be displayed as a paragraph.
<b>: This tag makes the following text bold.
- “This is bold text.”**: This text will be displayed in bold font within the paragraph.
</b>: This closing tag indicates the end of the bold formatting.
</body>: This tag marks the end of the body section.
</html>: This tag marks the end of the HTML document.
यह भी पढ़े :
- HTML Paragraph in Hindi : पैराग्राफ क्या है
- HTML Heading in Hindi : हैडिंग टैग को क्यों और कैसे यूज़ किया जाता है।
- HTML Attributes in Hindi (HTML Attributes क्या है)
- HTML Elements क्या है? (What is HTML Elements in Hindi?)
- HTML Basic Examples: वेब डेवलपमेंट की शुरुआत
- Best HTML Code Editors in Hindi : एचटीएमल एडिटर सॉफ्टवेयर
- HTML क्या है – इसके प्रकार, उपयोग उदाहरण सहित समझते हैं !
निष्कर्ष:
“HTML text formatting is a powerful tool that can be used to create visually appealing and engaging websites.” आज ही HTML text formatting सीखना शुरू करें और अपनी वेबसाइट को एक नया रूप दें! यह ब्लॉग पोस्ट आपको HTML text formatting के बारे में शुरुआती जानकारी प्रदान करता है।
