Best HTML Code Editors in Hindi क्या आप वेब डेवलपमेंट की दुनिया में अपना पहला कदम रखने के लिए उत्सुक हैं? HTML, वेब पेज बनाने की भाषा, सीखने के लिए तैयार हैं? यदि हाँ, तो आपको एक अच्छे HTML एडिटर की आवश्यकता होगी।

Best HTML Code Editors in Hindi
यह ब्लॉग पोस्ट आपको विभिन्न प्रकार के HTML एडिटर के बारे में जानकारी देगा और आपके लिए सबसे उपयुक्त चुनने में आपकी मदद करेगा।
HTML Editors Kya Hai:- HTML एडिटर एक सॉफ्टवेयर प्रोग्राम है जो आपको HTML कोड लिखने, संपादित करने और प्रबंधित करने में मदद करता है। यह वेब डेवलपमेंट के लिए एक आवश्यक Software है, क्योंकि यह आपको आसानी से और कुशलतापूर्वक वेब पेज बनाने की सुविधा देता है।
HTML एडिटर दो मुख्य प्रकार के होते हैं:
1. WYSIWYG (What You See Is What You Get) एडिटर:
यह शुरुआती लोगों के लिए सबसे लोकप्रिय प्रकार का एडिटर है। WYSIWYG एडिटर आपको एक ग्राफिकल इंटरफ़ेस प्रदान करते हैं जो आपको सीधे वेब पेज को देखने और संपादित करने की सुविधा देता है। आपको HTML कोड लिखने की आवश्यकता नहीं है, बस माउस और कीबोर्ड का उपयोग करके आप पेज को बना सकते हैं।
कुछ लोकप्रिय WYSIWYG एडिटर:
- Adobe Dreamweaver
- Bluefish
- Komodo Edit
- Microsoft FrontPage
- Pinegrow Web Editor
2. टेक्स्ट एडिटर:
यह अनुभवी डेवलपर्स के लिए अधिक लोकप्रिय प्रकार का एडिटर है। टेक्स्ट एडिटर आपको सीधे HTML कोड लिखने की सुविधा देते हैं। वे आपको अधिक नियंत्रण और लचीलापन प्रदान करते हैं, लेकिन आपको HTML कोड लिखने की आवश्यकता होती है।
कुछ लोकप्रिय टेक्स्ट एडिटर:
- Notepad++ (मुफ्त!)
- Sublime Text
- Vim
- Visual Studio Code (मुफ्त!)
- Atom (मुफ्त!)
HTML एडिटर चुनते समय विचार करने योग्य बातें:
- आपका अनुभव स्तर: यदि आप शुरुआती हैं, तो WYSIWYG एडिटर एक अच्छा विकल्प है। यदि आप अधिक अनुभवी हैं, तो आप टेक्स्ट एडिटर का उपयोग कर सकते हैं।
- आपकी सुविधाएँ: कुछ एडिटर अन्य की तुलना में अधिक सुविधाएँ प्रदान करते हैं, जैसे सिंटैक्स हाइलाइटिंग, कोड फोल्डिंग और स्वतः पूर्ण।
- आपका बजट: कुछ एडिटर मुफ्त हैं, जबकि अन्य के लिए भुगतान की आवश्यकता होती है।
- आपका ऑपरेटिंग सिस्टम: सभी एडिटर सभी ऑपरेटिंग सिस्टम पर उपलब्ध नहीं हैं।
Top 10 HTML Editors
| HTML Editor | Target Audience | Price Range | Key Feature | Unique Selling Point | Rating |
| VS Code | Advanced Developers | Free | IntelliSense, Git integration | Extensive extension support, Azure integration | 4.7/5 on G2 |
| Sublime Text | Experienced Developers | Free, $80 for License | Context-aware autocomplete | GPU rendering, TypeScript support | 4.5/5 on G2 |
| Atom | Beginners to Advanced | Free | Hackable to the core | Highly customizable, GitHub integration | 4.4/5 on G2 |
| Notepad++ | Beginner-Intermediate | Free | Multi-language support | Lightweight, plugin-rich | 4.6/5 on G2 |
| Bluefish | Intermediate-Advanced | Free | Lightweight and fast | Supports multiple programming languages | 4.1/5 on G2 |
| Komodo Edit | Advanced Developers | Free | Multi-language editor | Track Changes, Markdown Viewing | 4.4/5 on G2 |
| CodePen | Web Developers, Designers | Free, Pro options available | Live preview, code sharing | Community for testing and showcasing HTML, CSS, JS | 4.6/5 on G2 |
| Brackets | Web Designers, Front-End Developers | Free | Live preview, preprocessor support | Inline editors, focused visual tools | 4.4/5 on G2 |
| CodeSandbox | Web Developers, Teams | Free, Premium options | Online IDE, collaborative coding | Integrated with GitHub, live collaboration | 4.5/5 on G2 |
| Replit | Beginners, Educators | Free Hacker plan available | Collaborative coding | Real-time collaboration supports multiple languages | 4.4/5 on G2 |
आइये जानते है अपना पहला कोड कैसे लिखे बिना किसी कोड एडिटर सॉफ्टवेयर के बिना।
Open Notepad (PC):
- स्टार्ट मेनू या विंडोज सर्च बार पर क्लिक करें और टाइप करें “Notepad”.
- Click “Notepad” to launch the program in the search results.
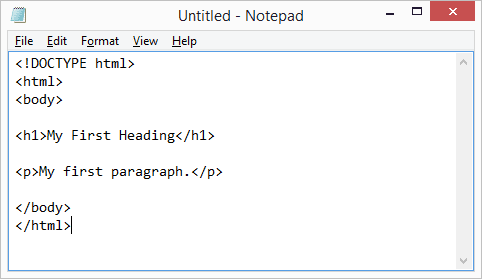
Write Some HTML: एक बार नोटपैड खुलने के बाद, आप अपना HTML कोड लिखना शुरू कर सकते हैं। आरंभ करने के लिए यहां उदाहरण दिया गया है:

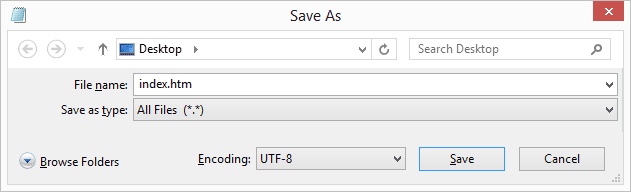
Save the HTML Page:
- Go to the “File” menu in Notepad.
- Click on “Save As…”.
- In the “Save As” dialog box:
- Choose a location where you want to save your HTML file.
- In the “File name” field, enter a name for your file. Make sure to include the
.htmlextension at the end (e.g., “index.html”). - Select “All Files” from the “Save as type” dropdown menu (if not already selected) to ensure the file saves as an HTML file.
- Click “Save”.

यह भी पढ़े : HTML क्या है – इसके प्रकार, उपयोग उदाहरण सहित समझते हैं !
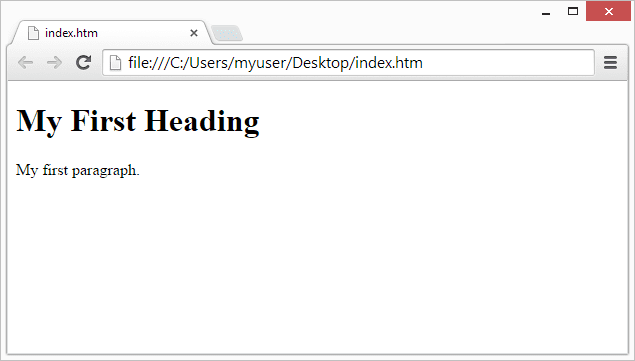
View the HTML Page in Your Browser

निष्कर्ष:
Best HTML Code Editors in Hindi : HTML एडिटर वेब डेवलपर्स के लिए एक आवश्यक उपकरण है। आपके लिए सबसे उपयुक्त एडिटर चुनने के लिए अपने अनुभव स्तर, सुविधाओं, बजट और ऑपरेटिंग सिस्टम पर विचार करें।
