HTML Paragraph in Hindi: आज हम HTML की दुनिया में एक महत्वपूर्ण तत्व, <p> टैग, के बारे में जानेंगे। यह टैग वेब पेज पर राग्राफ बनाने का काम करता है, और आपकी वेबसाइट को शब्दों की कला से सजाने में मदद करता है।

कल्पना कीजिए, आप एक किताब लिख रहे हैं। आप हर अध्याय को अलग करने के लिए पैराग्राफ का इस्तेमाल करते हैं, ताकि पाठक को आसानी से समझने में मदद मिले। HTML में भी यही काम <p> टैग करता है। यह टेक्स्ट को ब्लॉक में बांटकर, वेब पेज को पढ़ने में सुन्दर बनाता है।
HTML Paragraph in Hindi
HTML Paragraph को <p> Tag से represent किया जाता है | जिसका उपयोग Paragraph को Webpage में दिखाने के लिए किया जाता है |
HTML पैराग्राफ क्या है?
यह एक टैग है जो टेक्स्ट को एक अनुच्छेद (पैराग्राफ) के रूप में वेब पेज पर डिस्प्ले करता है। एक पैराग्राफ टेक्स्ट का एक ब्लॉक होता है जो वेब पेज के कंटेंट को अलग-अलग सेक्शन में बांटने में मदद करता है.
<p> टैग की कुछ महत्वपूर्ण बातें
<p>टैग को हमेशा<body>और</body>टैग्स के बीच में ही लिखा जाता है.- ये टैग case-sensitive नहीं होते हैं. यानी आप
<P>या<p>लिख सकते हैं, लेकिन कोडिंग स्टैंडर्ड के हिसाब से इसे लोअरकेस<p>में ही लिखना चाहिए. - एक
<p>टैग अपने आप में पूरी चौड़ाई (full width) ले लेता है, यानी इसके बाएं और दाएं तरफ कोई खाली जगह नहीं रहती. इसी वजह से इसे एक ब्लॉक-लेवल एलिमेंट (block-level element) माना जाता है.
उदाहरण
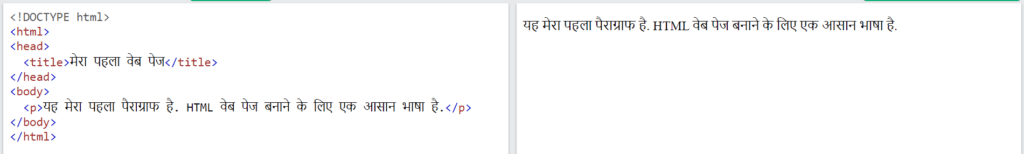
यहाँ एक सिंपल उदाहरण है कि कैसे HTML में <p> टैग का इस्तेमाल करके एक पैराग्राफ बनाया जा सकता है
<!DOCTYPE html>
<html>
<head>
<title>मेरा पहला वेब पेज</title>
</head>
<body>
<p>यह मेरा पहला पैराग्राफ है. HTML वेब पेज बनाने के लिए एक आसान भाषा है.</p>
</body>
</html>इस कोड को आप किसी भी टेक्स्ट एडिटर में लिखकर और फिर एक .html फाइल के रूप में सेव करके किसी वेब ब्राउज़र में ओपन कर सकते हैं. ब्राउज़र में आपको “यह मेरा पहला पैराग्राफ है. HTML वेब पेज बनाने के लिए एक आसान भाषा है.”

“HTML पैराग्राफ वेब पेज की नींव हैं। वे टेक्स्ट को व्यवस्थित करते हैं और इसे पढ़ने में आसान बनाते हैं।”
Line Breaks Element – <br>
अगर किसी Content को Break करना हो तो , उसके लिए आप <br> elements का इस्तेमाल कर सकते है|
जैसा की निचे दिए गए उदहारण में दिखाया गया है |
<p>इस पैराग्राफ में line break दिए गए है |<br />ताकि आपको समझ आ जाये कि HTML<br />line break को हटा देता है </p>
Horizontal Rules – <hr>
<hr> Element का इस्तेमाल Horizontal Rule को display करने के लिए किया जाता है |
<hr> Element किसी content को एक single horizontal line से seperate करता है |
किसी Paragraphs को seperate करने के लिए आप <hr> का इस्तेमाल कर सकते है |
<p>यह पहला कंटेंट का पैराग्राफ टेक्स्ट है</p>
<hr>
<p>यह दूसरा कंटेंट का पैराग्राफ टेक्स्ट है </p>
यह भी पढ़े : HTML Heading in Hindi : हैडिंग टैग को क्यों और कैसे यूज़ किया जाता है।
निष्कर्ष:
HTML Paragraph in Hindi: तो देर किस बात की? आज ही अपनी वेबसाइट में HTML Paragraph का इस्तेमाल करके उसे और भी आकर्षक बनाना शुरू करें।
मैंने इस Tutorial में HTML Paragraph की सारी जानकारी दी है | अब practice के लिए, आप इसका basic code खुद से लिखकर run कर सकते है |
अगर आपको कोई suggestion देना हो तो, हमे निचे comment box में लिखकर बता सकते है| ताकि हम tutorial को ओर भी अच्छे तरीके से improve करके , आपसे शेयर कर सके |
