HTML Heading in Hindi : नमस्कार दोस्तों! आज हम HTML के एक महत्वपूर्ण पहलू, HTML Headings, के बारे में बात करेंगे। ये शीर्षक टैग न केवल आपकी वेबसाइट को व्यवस्थित और आकर्षक बनाते हैं, बल्कि SEO में भी महत्वपूर्ण भूमिका निभाते हैं।

HTML Headings, जिन्हें Heading Tags भी कहा जाता है, वे HTML डॉक्यूमेंट में पाठ को विभिन्न शीर्षक स्तरों में विभाजित करने के लिए उपयोग किए जाते हैं। वे वेब पेज को पढ़ने में और देखने में सुन्दर बनाने के लिए किया जाता है HTML Headings वेबसाइट के वेबपेज को गूगल सर्च में लाने में भी हेल्प करता है यानि HTML Headings SEO के लिए भी महत्पूर्ण है।
HTML Heading in Hindi : हैडिंग टैग को क्यों और कैसे यूज़ करे।
HTML में, हीडिंग्स <h1> से <h6> तक के टैग्स के रूप में होती हैं, जो हीडिंग के स्तर को दर्शाते हैं, जहां <h1> सबसे अधिक महत्वपूर्ण और <h6> सबसे कम महत्वपूर्ण होता है।
HTML Headings क्या हैं?
HTML Headings, जिन्हें Heading Tags भी कहा जाता है, वे HTML दस्तावेज़ों में पाठ को विभिन्न शीर्षक स्तरों में विभाजित करने के लिए उपयोग किए जाते हैं। ये स्तर h1 से h6 तक होते हैं, जहाँ h1 सबसे प्रमुख शीर्षक स्तर दर्शाता है और h6 सबसे कम।
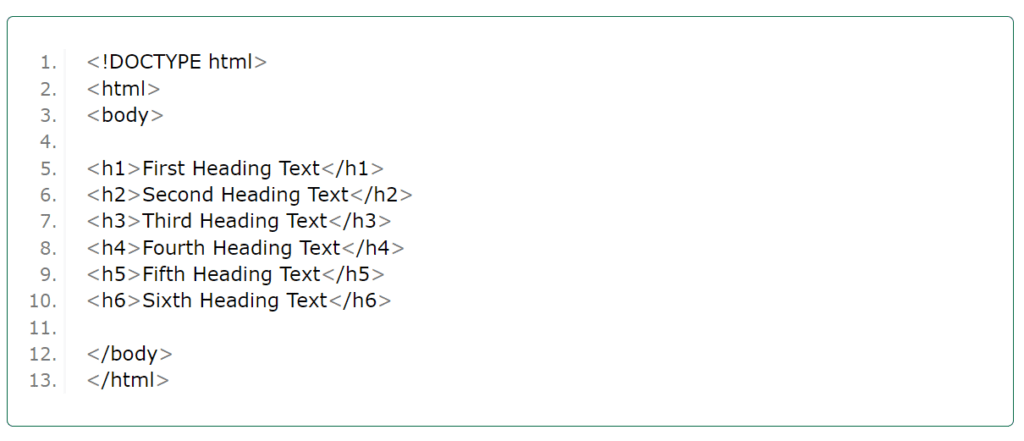
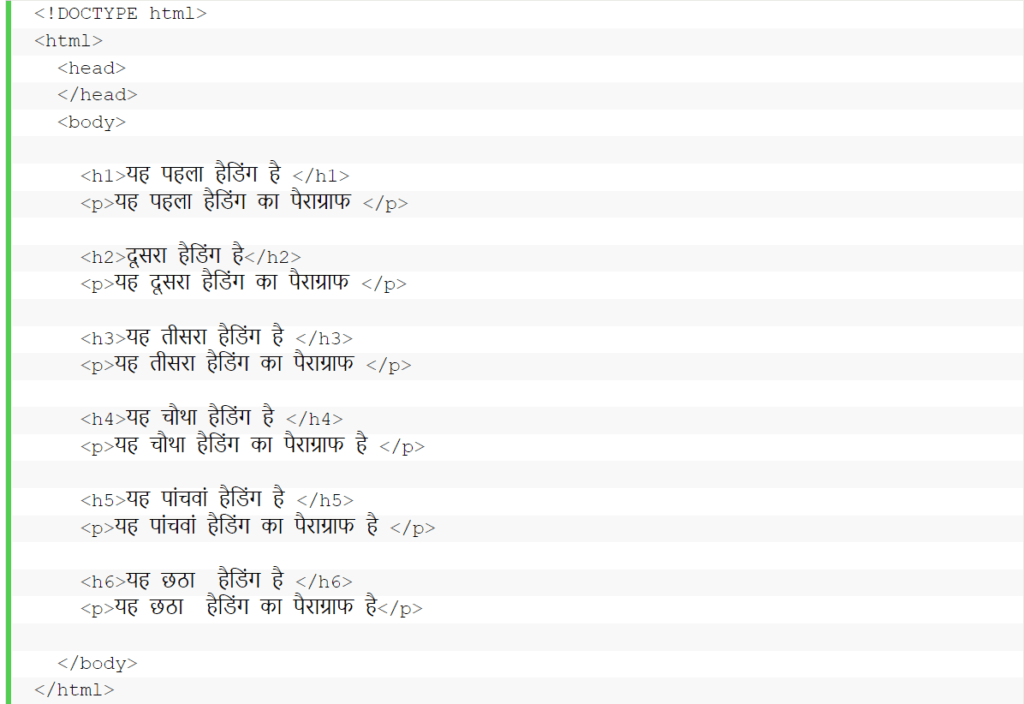
<h1>यह मुख्य शीर्षक है (h1)</h1>
<h2>यह उप-शीर्षक है (h2)</h2>
<h3>यह एक और उप-शीर्षक है (h3)</h3>
<h4>यह एक छोटा उप-शीर्षक है (h4)</h4>
<h5>यह और भी छोटा उप-शीर्षक है (h5)</h5>
<h6>यह सबसे छोटा उप-शीर्षक है (h6)</h6>उदहारण: इस उदहारण में सारे हैडिंग एलिमेंट्स को एक साथ दिया गया जिससे इसके डिफ़ेरेस(Difference) के बारे में पता चल सके अब आप इस कोड को अपने टेक्स्ट एडिटर में सेव करके रन कर सकते है |

Heading Tags के प्रकार:
HTML में छह प्रकार के Heading Tags होते हैं:
- h1: सबसे महत्वपूर्ण शीर्षक स्तर, वेबपृष्ठ के मुख्य विषय को दर्शाता है।
- h2: h1 के बाद दूसरा सबसे महत्वपूर्ण शीर्षक स्तर, मुख्य शीर्षक के उप-विषयों को दर्शाता है।
- h3: h2 के बाद तीसरा सबसे महत्वपूर्ण शीर्षक स्तर, उप-विषयों के और भी छोटे भागों को दर्शाता है।
- h4: h3 के बाद चौथा सबसे महत्वपूर्ण शीर्षक स्तर, और भी छोटे उप-विषयों को दर्शाता है।
- h5: h4 के बाद पांचवां सबसे महत्वपूर्ण शीर्षक स्तर, बहुत छोटे उप-विषयों को दर्शाता है।
- h6: सबसे कम महत्वपूर्ण शीर्षक स्तर, बहुत छोटे विवरण या सूक्ष्म जानकारी को दर्शाता है।
Heading Tags का उपयोग कैसे करें:
Heading Tags का उपयोग करने के लिए, आपको बस <h1>, <h2>, <h3>, <h4>, <h5>, या <h6> टैग खोलना होगा, इसके बाद आपका शीर्षक पाठ लिखना होगा, और फिर टैग बंद करना होगा।
उदाहरण के लिए:
- <h1>यह मेरी वेबसाइट है</h1>
- <h2>यह वेबसाइट HTML के बारे में है</h2>
- <h3>यह HTML Headings के बारे में है</h3>
- <h4>यह h3 Heading Tag का एक उदाहरण है</h4>
- <h5>यह h4 Heading Tag का एक उदाहरण है</h5>
- <h6>यह h5 Heading Tag का एक उदाहरण है</h6>
SEO के लिए Heading Tags का महत्व:
Heading Tags SEO (Search Engine Optimization) में महत्वपूर्ण भूमिका निभाते हैं। Search Engines वेबपृष्ठों की सामग्री को समझने और उन्हें रैंक करने के लिए Heading Tags का उपयोग करते हैं।
यहां कुछ SEO के बारे में जानकारियाँ दी गई हैं जिनका उपयोग आप Heading Tags के साथ कर सकते हैं:
- अपने वेबपेज पर बड़े Heading Tags में महत्वपूर्ण Keyword का उपयोग करें जो बताते हैं कि वेबपेज किस बारे में है।
- Heading Tags को एक क्रम में व्यवस्थित करें। h1 शीर्षक सबसे महत्वपूर्ण होना चाहिए, इसके बाद h2, h3, और इसी तरह।
- Heading Tags को बहुत लंबा या बहुत छोटा न बनाएं। एक आदर्श Heading Tag 60 अक्षरों से कम का होना चाहिए।
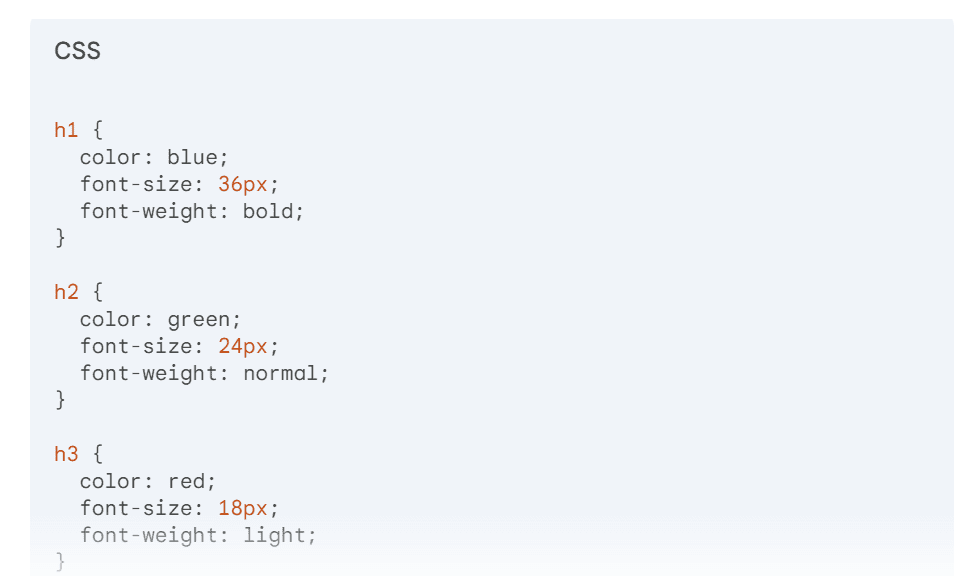
Heading Tags को Styling करना:
आप CSS का उपयोग करके Heading Tags को visually appealing बनाने के लिए उन्हें style कर सकते हैं। आप उनके रंग, फ़ॉन्ट, आकार और अन्य गुणों को बदल सकते हैं।

Heading Tags की महत्वपूर्ण बातें
- Heading Tags को <body></body> Element के अंदर ही लिखे जाते है |
- Heading Tags Case-sensitive नहीं होता है | मतलब आप इसको Upper Case या Lower Case. में लिख सकते है |
- Coding Standard के हिसाब से, Heading Tags को Lower case में ही लिखना चाहिए |
- Heading Tag full width cover करता है | मतलब अपने left या right साइड में कोई space नहीं छोड़ता है | इसलिए इसे Block-level Element कहते है |

यह भी पढ़े : HTML Attributes in Hindi (HTML Attributes क्या है)
निष्कर्ष:
HTML Headings वेब डेवलपमेंट का एक महत्वपूर्ण हिस्सा हैं। वे वेबपृष्ठों को व्यवस्थित और अधिक पठनीय बनाने, उपयोगकर्ता अनुभव को बेहतर बनाने और SEO में मदद करने में महत्वपूर्ण भूमिका निभाते हैं।
मैंने इस Tutorial में HTML Heading की सारी जानकारी दी है | अब practice के लिए, आप Operators का basic code खुद से लिखकर run कर सकते है |
अगर आपको कोई suggestion देना हो तो, हमे निचे comment box में लिखकर बता सकते है| ताकि हम tutorial को ओर भी अच्छे तरीके से improve करके , आपसे शेयर कर सके |
