HTML Style Tag in Hindi क्या आप अपनी वेबसाइट को भीड़ से अलग दिखाना चाहते हैं? कल्पना कीजिए, आप एक वेबसाइट पर जाते हैं। डिजाइन पुराना और उबाऊ है, फॉन्ट छोटे और पढ़ने में मुश्किल हैं, और रंग आंखों पर तीखे हैं। कुछ ही सेकंड में, आप क्लिक करके चले जाते हैं।

लेकिन क्या होगा यदि आप एक ऐसी वेबसाइट देखते हैं जो आकर्षक, पढ़ने में आसान और नेविगेट करने में सरल हो? आप निश्चित रूप से रुकेंगे और कुछ देर के लिए घूमेंगे। यह सब HTML Style Tag के जादू से संभव है!
Style का मतलब होता है, सजाना. यानि, एक HTML Document को Style करना, वैसे तो Style के लिए CSS का उपयोग किया जाता है, लेकिन आप सिर्फ HTML की मदद से भी कुछ एक सीमा तक HTML Document को अपने हिसाब से Style कर सकते है
HTML Document की Style में Font Change करना, Font Family Change करना, Background Change करना, Text Color Change करना आदि को शामिल किया जा सकता है।

HTML Style Tag in Hindi
HTML Style Tag वेब डेवलपमेंट की दुनिया में एक सुपरहीरो है। यह आपको अपनी वेबसाइट के हर तत्व को नियंत्रित करने और उसे अपनी पसंद के अनुसार स्टाइल करने की शक्ति देता है। चाहे आप फॉन्ट बदलना चाहते हों, रंगों के साथ खेलना चाहते हों, या लेआउट को समायोजित करना चाहते हों, Style Tag आपकी हर इच्छा पूरी कर सकता है।
Style Tag कैसे काम करता है?
Style Tag कोड के दो भाग होते हैं:
- Selector: यह वह तत्व निर्दिष्ट करता है जिसे आप स्टाइल करना चाहते हैं।
- Declaration: यह वह शैली निर्दिष्ट करता है जिसे आप उस तत्व पर लागू करना चाहते हैं।
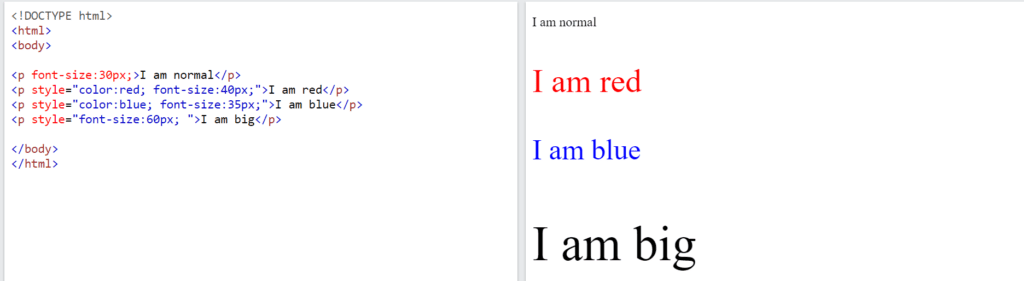
उदाहरण के लिए, यदि आप चाहते हैं कि आपके सभी पैराग्राफ लाल रंग में हों और 16px के आकार में हों, तो आप निम्नलिखित कोड का उपयोग करेंगे:
p {
color: red;
font-size: 16px;
}यह कोड “p” selector का उपयोग करके सभी पैराग्राफ (“p”) को लक्षित करता है और उन्हें लाल रंग (“color: red”) और 16px के आकार (“font-size: 16px”) में सेट करता है।
Style Tag के प्रकार:
Style Tag को दो मुख्य प्रकारों में विभाजित किया जा सकता है:
- Inline Styles: ये सीधे HTML तत्वों में जोड़े जाते हैं।
- External Stylesheets: ये अलग CSS फाइलों में लिखे जाते हैं और फिर HTML दस्तावेज़ से लिंक किए जाते हैं।
Style Tag के लाभ:
Style Tag का उपयोग करने के कई फायदे हैं, जिनमें शामिल हैं:
- बेहतर वेबसाइट डिज़ाइन: Style Tag आपको अपनी वेबसाइट को अपनी ब्रांड पहचान और लक्ष्य दर्शकों के अनुरूप बनाने में मदद करते हैं।
- बेहतर पठनीयता: आप फॉन्ट, रंग और लाइन स्पेसिंग को समायोजित करके अपनी वेबसाइट को पढ़ने में आसान बना सकते हैं।
- बेहतर उपयोगकर्ता अनुभव: Style Tag आपकी वेबसाइट को अधिक आकर्षक और नेविगेट करने में आसान बना सकते हैं, जिससे उपयोगकर्ता अनुभव में सुधार होता है।
स्टाइल प्रॉपर्टीज:
background-color: तत्व का बैकग्राउंड रंग सेट करता है. (उदा.,background-color: लाल;)color: तत्व के अंदर टेक्स्ट का रंग सेट करता है. (उदा.,color: नीला;)font-family: टेक्स्ट के लिए वांछित फ़ॉन्ट परिवार निर्दिष्ट करता है. (उदा.,font-family: Arial, sans-serif;)font-size: टेक्स्ट का आकार विभिन्न इकाइयों (जैसे, पिक्सेल, एम्स) में सेट करता है. (उदा.,font-size: 16px;)text-align: तत्व के अंदर टेक्स्ट सामग्री को संरेखित करता है (उदा.,text-align: center;)
यह भी पढ़े :
- HTML Paragraph in Hindi : पैराग्राफ क्या है
- HTML Heading in Hindi : हैडिंग टैग को क्यों और कैसे यूज़ किया जाता है।
- HTML Attributes in Hindi (HTML Attributes क्या है)
- HTML Elements क्या है? (What is HTML Elements in Hindi?)
- HTML Basic Examples: वेब डेवलपमेंट की शुरुआत
- Best HTML Code Editors in Hindi : एचटीएमल एडिटर सॉफ्टवेयर
- HTML क्या है – इसके प्रकार, उपयोग उदाहरण सहित समझते हैं !
उद्धरण:
- Style Tag वेब डेवलपर का सबसे अच्छा दोस्त है।
- Style Tag के बिना, वेबसाइटें केवल पाठ और इमेज का ढेर होंगी।
- Style Tag के बिना, किसी वेबसाइट को सुन्दर नहीं बनाया जा सकता है।
निष्कर्ष:
HTML Style Tag एक महत्पूर्ण और स्टाइलिश टैग है जो आपको अपनी वेबसाइट को अगले स्तर तक ले जा सकता है। थोड़े प्रयास से, आप अपनी वेबसाइट को अधिक आकर्षक, उपयोगी और सफल बना सकते हैं।
क्या आप HTML Style Tag के बारे में अधिक जानना चाहते हैं और अपनी वेबसाइट को अद्भुत बनाना चाहते हैं?आज ही सीखना शुरू करें!
