हेलो दोस्तों आज को इस Lesion में हम सिखने वाले है की ( what is javascript in hindi ) जावा स्क्रिप्ट क्या ( Javascript kya hai ) है जावास्क्रिप्ट काम कैसे करता है जावा स्क्रिप्ट के काया क्या फायदे है। तो चलिए सीखना शुरू करते है।
जावास्क्रिप्ट वेबसइट की दुनिया में सबसे लोकप्रिय प्रोगरामिंग भाषा है। यदि आप JAVASCRIPT प्रोगरामिंग के बारे में कुछ नहीं जानते तो आप निचे जावास्क्रिप्ट के परिचय ( JavaScript Introduction ) में सीखेंगे की ( JavaScript Kya Hai ) जावास्क्रिप्ट क्या है।
जावास्क्रिप्ट के परिचय ( JavaScript Introduction )
जावास्क्रिप्ट ( JS ) एक सबसे पॉपुलर और लोकप्रिय वेब प्रोगरामिंग भाषा है क्यों की जावास्क्रिप्ट एक ऐसा प्रोगरामिंग भाषा है जो क्लाइंट-साइड और सर्वर साइड दोनों तरफ इसका यूज़ होता है। जो वेबपेज को attractive ( खुबशुरत ) बनाने में मदत करता है।
यदि आप एक dynamic वेबसाइट बनाना चाहते है तो आपको उसमे जावास्क्रिप्ट का उपयोग करना पड़ेगा तभी आप उस फंक्शन को वह आप यूज़ कर पाएंगे जैसे अगर आपको अपने वेबसाइट में कोई एनीमेशन लगाना हो , टेक्स्ट के डिज़ाइन करना हो या उसे एनिमेटेड बनाना हो इत्यादि।
अगर आप जावास्क्रिप्ट सिखने जा रहे है तो उससे पहले आपको HTML और CSS के बारे में जानकारी होना बहुत जरुरी है तभी आप एक वेब डेवलपर बन सकते है।
What Is JavaScript In Hindi – जावास्क्रिप्ट क्या है ?
जावास्क्रिप्ट को संक्षिप्त में JS कहा जाता है। JavaScript एक प्रोग्रामिंग भाषा है जिसका उपयोग वेब एप्लीकेशन और वेबसाइट को Develop ( बनाने ) के लिए किया जाता है। जावास्क्रिप्ट एक ऑब्जेक्ट ओरिंटेंड प्रोगरामिंग भाषा है जिसका उपयोग वेबसाइट के वेब पेज को स्क्रिप्टिंग के लिए किया जाता है।
JavaScript का प्रयोग HTML और CSS के साथ किया जाता है। इसका इस्तेमाल Client Side और Server Side दोनों के Development के लिए किया जाता है। जावास्क्रिप्ट के द्वारा हम एक Web Page में Dynamic Features को डाल सकते हैं। Dynamic Features का मतलब होता है यदि आप को वेब पेज में फॉर्म बनाना है या कुछ लॉजिक लगाना हो इत्यादि।
JavaScript ओपन-सोर्स लैंग्वेज है इसलिए इसका इस्तेमाल हम free में कर सकते हैं।इसका उपयोग गेम और सॉफ्टवेयर को design करने के लिए भी किया जाता है।JavaScript का सबसे पहला नाम LiveScript था। बाद में इसका नाम को बदल दिया गया।
वर्तमान समय में 95 प्रतिशत से भी ज्यादा वेबसाइट जावास्क्रिप्ट का इस्तेमाल करती है। जावास्क्रिप्ट को scripting भाषा भी कहा जाता है।
JavaScript का प्रयोग उपयोगकर्ता सूचना को प्राप्त करने के लिए भी किया जाता है। यह उपयोगकर्ता के डिवाइस, ब्राउज़र, और नेटवर्क से संबंधित जानकारी को प्राप्त करने के लिए उपयोग हो सकता है। इसे “क्लाइंट साइड” या “फ्रंट-एंड” जावास्क्रिप्ट के रूप में भी जाना जाता है।
यहां कुछ उदाहरण हैं कि कैसे JavaScript उपयोगकर्ता सूचना को एकत्रित कर सकता है:
IP Address: JavaScript का उपयोग करके, आप उपयोगकर्ता के IP पते को प्राप्त कर सकते हैं। इसके लिए, आप उपयोगकर्ता के ब्राउज़र में उपलब्ध Window.location ऑब्जेक्ट के Host या hostname विशेषता का उपयोग कर सकते हैं।
Browser Details: JavaScript के माध्यम से, आप उपयोगकर्ता के ब्राउज़र संस्करण, उपकरण, ऑपरेटिंग सिस्टम, भाषा आदि के बारे में जानकारी प्राप्त कर सकते हैं। इसके लिए, आप navigator ऑब्जेक्ट के विशेषताओं (properties) जैसे UserAgent, AppVersion, Platform, Language आदि का उपयोग कर सकते हैं।
यह भी पढ़े और सीखे।
ग्राहक की सामग्री: JavaScript के द्वारा, आप ग्राहक के द्वारा दी गई सामग्री (content) को प्राप्त कर सकते हैं। इसके लिए, आप DOM (Document Object Model) का उपयोग करके वेब पृष्ठ के एलिमेंट्स तक पहुंच सकते हैं और उनके संपादन या पढ़ने के लिए JavaScript कोड का उपयोग कर सकते हैं।
ये सिर्फ़ कुछ उदाहरण हैं, जहां JavaScript उपयोगकर्ता सूचना को प्राप्त कर सकता है। JavaScript उपयोगकर्ता सूचना को प्रोसेस करने और वेब ऐप्लिकेशन में इसका उपयोग करने के लिए किया जाता है।
उदहारण जावास्क्रिप्ट – Example of JavaScript In Hindi
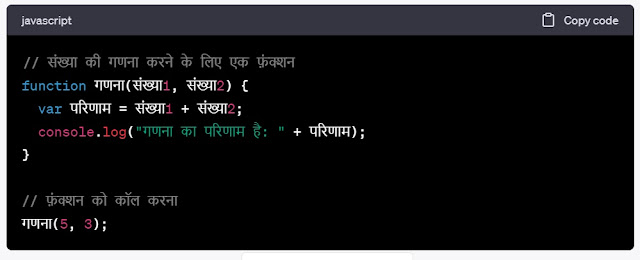
यहां एक JavaScript कोड का हिंदी में एक उदाहरण है !
इस कोड में, गणना नामक एक फ़ंक्शन है जो दो संख्याओं को जोड़कर परिणाम को कॉन्सोल में प्रिंट करता है। फ़ंक्शन को गणना(5, 3) कॉल किया जाता है, जिससे संख्या 5 और 3 को जोड़कर परिणाम 8 होता है और यह कॉन्सोल में प्रिंट होता है।
जावास्क्रिप्ट दवारा एनिमेटेड बटन बनाने का उद्धरण
HTML – CODE
<!DOCTYPE html>
<html>
<head>
<title>एनिमेटेड बटन</title>
<link rel=”stylesheet” type=”text/css” href=”styles.css”>
</head>
<body>
<button id=”animatedButton”>मुझे क्लिक करें!</button>
<script src=”script.js”></script>
</body>
</html>
CSS – CODE
button {
padding: 10px 20px;
background-color: #3498db;
color: #fff;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
animation: pulse 1.5s ease-in-out infinite;
}
@keyframes pulse {
0% {
transform: scale(1);
}
50% {
transform: scale(1.1);
}
100% {
transform: scale(1);
}
}
JavaScript – Code
var animatedButton = document.getElementById(‘animatedButton’);
animatedButton.addEventListener(‘mouseover’, function() {
animatedButton.classList.add(‘pulse-animation’);
});
animatedButton.addEventListener(‘mouseout’, function() {
animatedButton.classList.remove(‘pulse-animation’);
});
इस उदाहरण में, हमने एक एनिमेटेड बटन बनाया है। HTML फ़ाइल में button तत्व शामिल है जिसका id “animatedButton” है। हमने एक बाह्य CSS फ़ाइल से बटन को स्टाइल देने के लिए लिंक किया है। CSS फ़ाइल में बटन के लिए पैडिंग, पृष्ठभूमि रंग, टेक्स्ट रंग, सीमा, सीमा-आयाम (बॉर्डर रेडियस), फ़ॉन्ट आकार और कर्सर सेट किया गया है। यह भी बताता है कि “पल्स” नामक एनिमेशन को @keyframes का उपयोग करके कैसे परिभाषित किया जाता है। पल्स एनिमेशन बटन को स्केल करके आवृत्ति प्रभाव बनाने के लिए बड़ा और छोटा करता है। बटन पर इस एनिमेशन को लागू करने के लिए animation संपत्ति का उपयोग किया गया है।
जावास्क्रिप्ट कोड में, हम getElementById का उपयोग करके बटन तत्व का चयन करते हैं। फिर हम mouseover और mouseout घटनाओं के लिए इवेंट सुनने वाले लिस्टेनर जोड़ते हैं। जब माउस बटन पर होवर होता है, हम classList.add() का उपयोग करके बटन को “pulse-animation” नामक CSS कक्षा से जोड़ते हैं। यह कक्षा सीएसएस में परिभाषित पल्स एनिमेशन को ट्रिगर करती है। जब माउस बटन से हट जाता है, हम classList.remove() का उपयोग करके “pulse-animation” कक्षा को हटा देते हैं।
जब आप एचटीएमएल फ़ाइल को ब्राउज़र में खोलेंगे, तो आपको एक बटन दिखाई देगा जिसमें एक पल्सेटिंग एनिमेशन होगी। एनिमेशन माउस पर होवर होते ही शुरू होगी और माउस बटन से हटाने पर रुक जाएगी।
Advantages of JavaScript in Hindi – जावास्क्रिप्ट के फायदे
- JavaScript प्रोग्रामिंग भाषा के काम करने की speed (गति) काफी तेज होती है। क्योंकि यह प्रोसेसिंग में काफी कम वक्त लेता है।
- जावास्क्रिप्ट को कोई भी व्यक्ति आसानी से सीख सकता है।
- ज्यादातर सभी वेबसाइट में जावास्क्रिप्ट का उपयोग किया जाता है।
- इसके द्वारा हम आकर्षक web page बना सकते है।
- इसके द्वारा हम graphics को भी आसानी से बना सकते हैं।
- इसके द्वारा हम presentation भी तैयार कर सकते है।
- यह आजकल के सभी तरह के browser को सपोर्ट करता है।
- जावास्क्रिप्ट को दूसरे लैंग्वेज जैसे कि – java, Python और C++ आदि के साथ भी इस्तेमाल किया जा सकता है।
- इसके द्वारा front-end के साथ-साथ back end में भी काम कर सकते हैं। Front end के लिए react. js, angular.js का प्रयोग किया जाता है और back end के लिए node. js का प्रयोग किया जाता है।
Disadvantages of JavaScript in Hindi – जावास्क्रिप्ट के नुकसान
जावास्क्रिप्ट के कुछ नुकसान हैं !
- सुरक्षा मुद्दे: जावास्क्रिप्ट एक क्लाइंट-साइड स्क्रिप्टिंग भाषा है, जिसका अर्थ है कि यह उपयोगकर्ता के ब्राउज़र में चलती है। इस वजह से, कुछ खराब उपयोगकर्ता नुकसान पहुंचा सकते हैं, जैसे फ़िशिंग या क्रॉस-साइट स्क्रिप्टिंग हमलों को आज़माने के लिए संक्रमित स्क्रिप्ट का उपयोग करना।
- संगतता मुद्दे: जावास्क्रिप्ट अलग-अलग वेब ब्राउज़रों और उपकरणों पर समान रूप से काम नहीं कर सकता है। हो सकता है कि कुछ ब्राउज़र कुछ कार्यों, गुणों और विधियों का समर्थन न करें, जो कोड की कार्यक्षमता को प्रभावित कर सकते हैं।
- प्रोग्रामिंग में आसानी: जावास्क्रिप्ट के आसान वाक्य-विन्यास और लचीलेपन के कारण, इसे कुछ डेवलपर्स को सावधानीपूर्वक लिखने और समर्थन करने की आवश्यकता होती है। एक अच्छा एप्लिकेशन विकसित करने के लिए डेवलपर्स को उत्कृष्ट कोडिंग कौशल और अनुभव की आवश्यकता होती है।
- संगठनात्मक विकास कठिनाई: बड़ी और संसक्त परियोजनाओं में, जावास्क्रिप्ट को व्यवस्थित रूप से विकसित करना कठिन हो सकता है। बड़े पैमाने पर कोड को व्यवस्थित और प्रबंधित करने के लिए रखरखाव और पुन: प्रयोज्यता के मामले में चुनौतियां हो सकती हैं।
Application of JavaScript in Hindi – जावास्क्रिप्ट का उपयोग
जावास्क्रिप्ट का उपयोग विभिन्न वेब डेवलपमेंट और अन्य डिजिटल प्रोजेक्ट्स में किया जाता है। यहाँ कुछ जावास्क्रिप्ट अनुप्रयोगों के कुछ उदाहरण दिए गए हैं:
वेब कॉन्फ़िगरेशन: वेब पेजों के कॉन्फ़िगरेशन में जावास्क्रिप्ट का उपयोग किया जाता है। इससे आप विज़ुअल और इंटरैक्टिव वेब पेज बना सकते हैं जो उपयोगकर्ताओं के साथ इंटरैक्ट कर सकते हैं, फॉर्म सत्यापन की जांच कर सकते हैं और एनिमेशन या मोशन इफेक्ट जोड़ सकते हैं।
गतिशील सामग्री: जावास्क्रिप्ट का उपयोग गतिशील वेब सामग्री को प्रदर्शित करने के लिए किया जाता है। उदाहरण के लिए, आप डायनेमिक नेविगेशन मेनू बनाने, विभिन्न टैब का उपयोग करने और वेबसाइट पर डेटा को एसिंक्रोनस रूप से लोड करने के लिए जावास्क्रिप्ट का उपयोग कर सकते हैं।
फॉर्म वैलिडेशन: जावास्क्रिप्ट का इस्तेमाल फॉर्म को मान्य करने के लिए किया जाता है। जावास्क्रिप्ट का उपयोग उपयोगकर्ता द्वारा दी गई जानकारी, जैसे नाम, ईमेल, पासवर्ड आदि की जांच और सत्यापन के लिए किया जाता है।
इवेंट हैंडलिंग: जावास्क्रिप्ट का उपयोग विभिन्न इवेंट्स को हैंडल करने के लिए किया जाता है। उदाहरण के लिए, ईवेंट हैंडलर बटन क्लिक, माउस होवर, टेक्स्ट इनपुट आदि के लिए बनाए जा सकते हैं, जो उपयोगकर्ता क्रियाओं को गति प्रदान करते हैं।
डेटा प्रबंधन: जावास्क्रिप्ट का उपयोग वेब एप्लिकेशन में डेटा के प्रबंधन के लिए किया जाता है। यह डेटा को स्टोर करने, व्यवस्थित करने और प्रदर्शित करने के लिए कई प्रकार की तकनीकों का उपयोग कर सकता है।